Roll
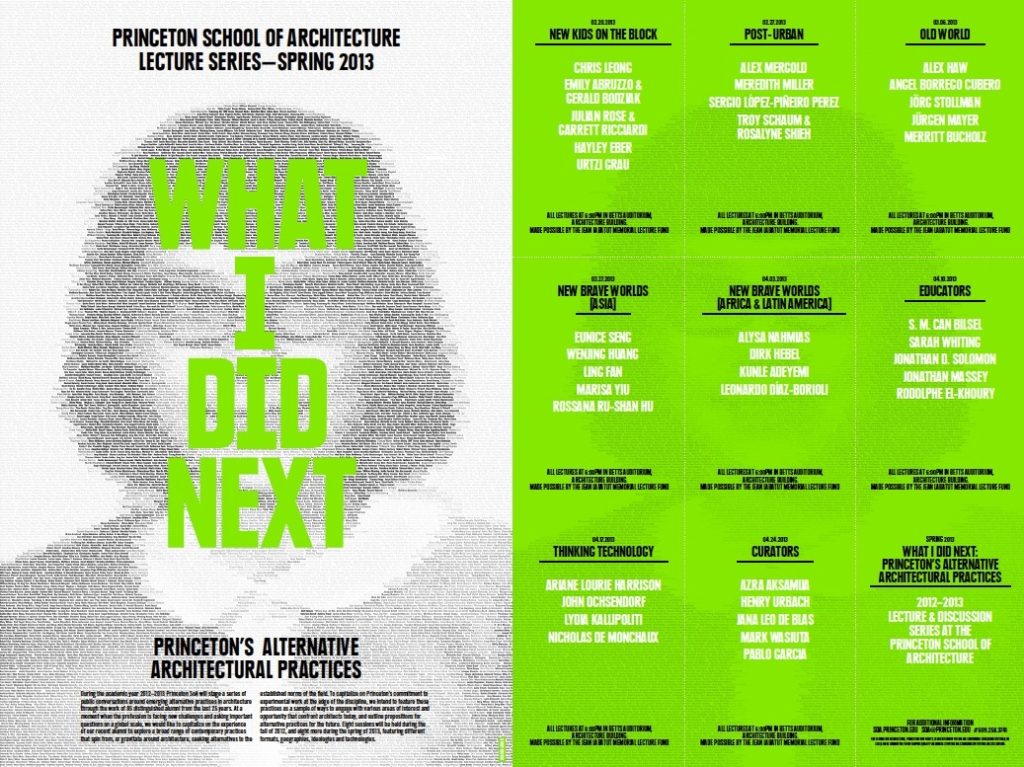
Grid Design




Axial (an example)

CEC Card Key Access
Lorraine said there have been some questions about why, when you check to see if your card will work on the CEC doors, it sometimes won’t flash a green light (indicating the door is unlocked). This happens if you test your key while the door is already unlocked, during standard CEC open hours. Apparently, it only flashes green if the doors are currently locked. (Admittedly, this is poor UXD but there’s not a way for us to change it.)
Course Feedback
- In-class sketching is useful.
- Projects are good.
- Want all homework listed in one place: See Schedule page.
- Slow down on demos.
- Access to CEC (for Illustrator): Elam sketches can now be done with any app. Still use square format.
Elam
Discuss grid designs.
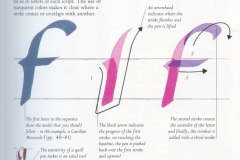
Sketching

As we start to think about how glyphs look next to each other, we’ll start with this two-class test word. Do /Hand/ today; we’ll finish on Thursday.
Begin by sketching a horizontal lines for baseline, x-height, and cap height. If the font is installed on the CEC machines, open Type Tool then File > Open Installed to help you get a better sense of the relative dimensions.
Typeface Project
Share the four typefaces you picked. Get feedback from team on additional elements of the DNA of each.
Then, in the Typeface Project folder on Google Drive, create a folder for yourself titled, “Typeface YourLastName”. In the folder, create another folder titled “Design Brief”. Spend 10 minutes making notes about what the brief will include (refer back to the project description).
Sketchbooks
I’m collecting sketchbooks in class on Thursday for grading. Check the Sketchbook page to make sure you’re caught up. If you’re leaving for break early, leave your sketchbook in my mailbox in the CM&D office.